Guten Tag,
auf dieser Unterseite geht es um OnPage-Fehler. Solche wirken sich negativ auf Ihr Ranking aus, weshalb ich solche Fehler als SEO für Sie behebe.
Sie möchten mehr über meine Arbeit verstehen? Dann lesen Sie rein in die folgenden Anleitungen zur Behebung häufiger OnPage-Fehler, die bei einer Onpage-Analyse festgestellt werden.
Anleitungen zur OnPage Analyse
OnPage-Optimierung ist der Schlüssel zu einer erfolgreichen SEO-Strategie. In dieser Anleitung erfahren Sie, wie Sie Ihre Website für Suchmaschinen und Nutzer optimieren. Von der richtigen Keyword-Platzierung bis hin zur Verbesserung der Ladegeschwindigkeit – lernen Sie alle wichtigen Schritte für bessere Rankings und eine optimale Nutzererfahrung.
Table of Contents
URL enthält Großbuchstaben
Was ist eine URL?
Eine URL ist die „Adresse“ Ihrer Seite. Nutzer können sie in den Browser eingeben oder über eine Suchmaschine aufrufen. URLs sollten kurz und einfach zu verstehen sein und das Keyword enthalten, für das die Seite optimiert ist.
Wenn Sie eine Datei (z.B. ein Bild) auf deine Webseite hochladen, wird deren Dateiname auch für die URL der Datei verwendet.
Was ist zu tun?
Achten Sie auf URLs, die Großbuchstaben und/oder Sonderzeichen enthalten. Erstellen Sie prägnante URLs und Dateinamen, die einfach zu lesen sind und kurz zusammenfassen, worum es in dem Dokument geht. Das macht auch das Navigieren und Suchen nach deinen Mediendateien viel einfacher.
Vermeiden Sie „unleserliche“, zu lange und komplizierte URLs, die hauptsächlich aus zufälligen Buchstaben, Zahlen, Sonderzeichen und Großbuchstaben bestehen.
Verbinden Sie Wörter durch einen Bindestrich.
Ein Beispiel:
Wenn ein Nutzer nach Einhorn-Eis am Stiel sucht, ist eine URL wie
www.einhornliebe.de/das-beste-einhorn-eis
viel informativer und wird mehr Klicks bekommen als
www.einhornkram.de/browse/category/c0-Alle-Popsicles/C3-unicorn/N-1nHio2
Außerdem haben kurze und lesbare URLs eine Chance, in den Suchergebnissen vollständig angezeigt zu werden.
Natürlich ist das Ändern deiner URLs keine kleine Aufgabe und muss mit Sorgfalt durchgeführt werden. Schließlich bedeutet das Ändern einer URL, dass Sie eine neue „Adresse“ für Ihre Inhalte erstellen. Sie verlieren potentielle Backlinks, Ihre Rankings können vorübergehend sinken. Achten Sie darauf, dass Sie Weiterleitungen von der alten zur „neuen“ URL einrichten. Wenn Sie sich unsicher sind, wie Sie vorgehen sollen, konsultieren Sie bitte einen Profi.
Auffinden eines 404-Fehlers
Was ist ein 404-Fehler?
Der 404-Fehler ist ein Fehlercode, der darauf hinweist, das eine angeforderte Seite oder Datei nicht mehr existiert. Der Zugriff ist nicht möglich, da die eingegebene oder verlinkte URL fehlerhaft ist.
Behebung des 404-Fehlers
Jeder 404-Fehler muss einzeln behoben werden. Die exportierten Links aus der Excel-Datei zeigen die Fehlerquelle, auf welcher sich die fehlerhafte Verlinkung befindet, die zu der 404-Seite führt, den ins Leere laufenden Link.
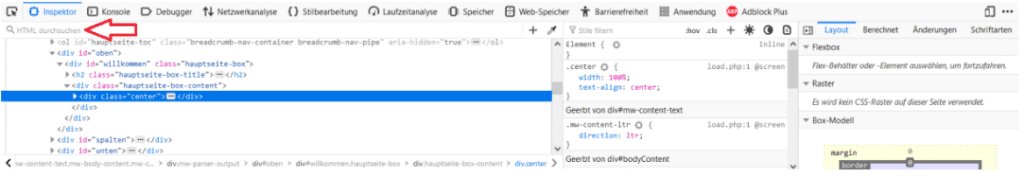
Um herauszufinden, wo sich die fehlerhafte Verlinkung innerhalb der Quelle (Unterseite) befindet, helfen die DevTools des Chrome Browsers.
Drücken Sie F12 und öffnen Sie die Suche mit STRG+F. Fügen Sie im Suchfeld die URL der 404 an.

Sobald Sie die Verlinkung innerhalb der Quell-Unterseite entdeckt haben, kennen Sie die Stelle und können (innerhalb von Ihrem CMS z.B. WordPress) entweder die Verlinkung entfernen oder durch einen funktionierenden ersetzen. Wichtig: Die Chrome DevTools bearbeiten nicht Ihre Webseite. Die DevTools dienen nur zur besseren Auffindbarkeit.
Ein Beispiel:
Quelle: www.ihreseite.de/produkt
Ziel: www.ihreseite.de/produkt/alte-seite-die-es-nicht-mehr-gibt
Gehen Sie mit dem Chrome Browser auf die Seite www.ihreseite.de/produkt und drücken Sie F12 zum öffnen der DevTools. In dem Fenster drücken Sie STRG+F für die Suchfunktion und suchen nach www.ihreseite.de/produkt/alte-seite-die-es-nicht-mehr-gibt. Nun kennen Sie die Stelle im Quelltext und können diese in Ihrem CMS verändern.
Tipp:
Oft hilft es nur einen Teil der URL zu suchen, z.B. alte-seite-die-es-nicht-mehr-gibt um die Stelle im Quellcode zu finden.
Beispiel für das Lösen eines 404-Fehlers
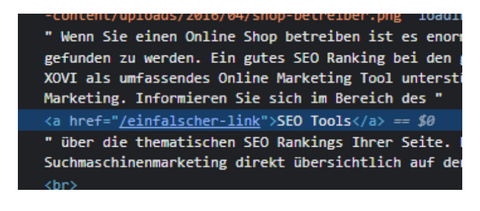
- Wir kennen durch die Analyse die Quelle und das Ziel eines falschen Links. Auf einer Seite befindet sich ein alter Link in einem Fließtext. Die Zielseite zeigt einen 404-Fehler.

- Durch die Analyse wissen wir, wie die falsche Ziel-URL lautet und einen 404-Fehler erzeugt. Wir finden diesen falschen Link über die Suche in den Dev.Tools
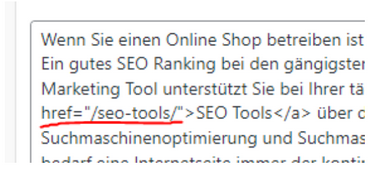
- Wir gehen in den WordPress Editor an die entsprechende Stelle und beheben diesen falschen Link


Sofern es sich um einen Link handelt, der nicht länger benötigt wird, weil beispielsweise die Unterseite nicht mehr existiert, kann der Link, welcher den 404-Fehler auslöst, auch einfach entfernt werden.
Fehlerhafte Links können entweder a) durch einen neuen Link ersetzt, b) korrigiert oder c) gänzlich entfernt werden
Canonial Tags
Was ist der Canonical Tag?
Der Canonical Tag ist eine Angabe im head-Element des Quelltextes oder im HTTP-Header jeder URL/jedes Dokuments. Es ist besonders hilfreich, wenn es mehrere URLs mit identischem oder auffallend ähnlichem Inhalt gibt. Dazu gehören z.B. URLs mit und ohne UTM-Parameter oder Filtereinstellungen.
Jede URL einschließlich der Startseite sollte einen Canonical Tag haben — auch wenn sie das „Original“ ist. Der Canonical Tag teilt den Suchmaschinen mit, welche URL in den Suchergebnissen erscheinen und welche ignoriert werden soll. So vermeiden Sie Duplicate Content und Keyword-Kannibalisierung.
Beispiele für Duplicate Content:
- URLs mit HTTPS-Varianten
- URLs sind mit und ohne abschließenden Schrägstrich („/“)
- URLs sind mit Klein- und Großbuchstaben erreichbar
- URLs sind zugänglich mit und ohne www.
- URLs enthalten Sitzungs-IDs oder Filtereinstellungen
- URLs von Produktvarianten in Online-Shops
So sieht der Canonical Tag im head-Element des Quelltextes aus:
<head>
<link rel=“canonical“ href=“https://www.yourdomain.com/original-url“/>
.
.
.
</head>
Was ist zu tun?
Stellen Sie für jede URL genau einen Canonical Tag zur Verfügung. Definieren Sie von Fall zu Fall eine kanonische („originale“) URL. Wenn die jeweilige Seite das Original ist, sollte der Canonical Tag genau diese URL enthalten und auf sich selbst verweisen.
Defekte externe Links
Was sind defekte Links
Broken Links (oder tote Links) sind Links zu Seiten oder Dokumenten, die nicht mehr über diese URL erreicht werden können. Sie sind leicht an dem berüchtigten 404 Fehlercode zu erkennen, aber auch 410, 500 und 503 sind Broken Links.
Natürlich sind kaputte Links für User frustrierend, weil sie in einer Sackgasse gelandet sind. Deshalb mögen auch die Suchmaschinen keine Broken Links. Zu viele defekte Links können daher dein Ranking beeinträchtigen.
Was ist zu tun?
Schicken Sie Ihre Nutzer nicht in Sackgassen! Entferne externe Links, die nicht mehr erreichbar sind.
Ersetzen Sie defekte Links, indem Sie nach Alternativen suchen und das Linkziel aktualisieren.
Defekte Head Links
Was ist zu tun?
Nutze diesen Bericht, um defekte Links zu identifizieren und zu ersetzen. Suche nach Links mit den folgenden Statuscodes:
- 404
- 410
- 500
- 503
Behebung der Statuscodes
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Hierzu hast du zwei Optionen:
- Repariere die defekten Seiten, damit sie wieder zugänglich sind
- Ersetze die verlinkten Seiten.
Überprüfe auch, ob Seiten umgeleitet werden. Dies erkennst du an den folgenden Statuscodes:
- 301
- 302
Ersetze die Links in deinen <head>-Elementen durch die Umleitungsziele.
Defekte Paginierung
Was ist eine Paginierung?
Ursprünglich beschreibt die Paginierung die Seitennummerierung eines Dokuments. Im Kontext von SEO ist die Paginierung die logische Verknüpfung von Inhalten über mehrere Seiten. So könnte ein Online-Shop beispielsweise 30 Produkte innerhalb einer Kategorie anbieten und zehn Produkte pro Seite präsentieren.
Allerdings können Paginierungen für SEOs Kopfzerbrechen bereiten. Oft listen Suchmaschinen einige oder alle paginierten Seiten in den Suchergebnissen auf. In unserem Beispiel könnten Nutzer also statt der ersten Seite die dritte oder achte Seite der Kategorie unseres Shops finden.
Was ist zu tun?
Um dieses Problem zu lösen, verwenden Sie die Attribute rel=next und rel=prev oder rel=previous. Sie teilen den Crawlern mit, dass und wie diese Seiten miteinander verbunden sind. Typische Anwendungen für die Paginierung sind:
- Blogpost-Übersichtsseiten
- Produktauflistungen
- Lange Forenbeiträge
Achten Sie darauf, dass paginierte Seiten erreichbar sind und keinen 4xx oder 5xx Statuscode erzeugen.
Duplicate Content
Duplizierter Inhalt
Dieser Report zeigt dir Seiten mit doppeltem Inhalt.
Duplicate Content (auffallend ähnliche oder identische Inhalte) bereitet den Suchmaschinen großes Kopfzerbrechen: Sie müssen entscheiden, welche Seite die relevanteste ist. Gelingt ihnen das nicht, schwanken die Rankings beider Seiten auf mittelmäßigen Positionen oder Google indexiert nur eine der beiden — aber hat Google die richtige genommen?!
Generell wird zwischen internem und externem Duplicate Content unterschieden, d.h. ob der doppelte Content auf der gleichen Domain oder auf zwei verschiedenen Domains gefunden wurde. Bei diesem Report werden identische Inhalte auf Ihrer Seite gelistet.
Duplizierter Inhalt kann auf verschiedene Arten auftreten:
- Seiten sind mit und ohne Trailing Slash (/) erreichbar ( www.example.com/folder/ vs. www.example.com/folder ).
- Die gleichen Seiten können mit und ohne www aufgerufen werden (z.B. www.example.com vs. beispiel.com ).
- Identische Seiten mit Session IDs oder Parametern in ihren URLs.
- Kopierte Inhalte von eigenen oder anderen Webseiten.
Was ist zu tun?
Einige deiner URLs erzeugen Duplicate Content. Entfernen Sie ihn. Achten Sie darauf, dass Sie immer individuellen, themenrelevanten und Keyword-optimierten Content für jede URL schreiben. Oft sind fehlende Weiterleitungen oder falsche Canonical Tags schuld an Duplicate Content.
Sollten doppelte Inhalte von URLs mit Parametern stammen, achten Sie darauf, dass Sie eine kanonische URL definieren (in der Regel die nicht ausgeschmückte) und einen Canonical Tag hinzufügen.
Falsche Sprache korrigieren
HTML Language-Attribute
Hier sehen Sie die HTML Language-Attribute Ihrer Webseite:
Sprache: Sprache wie im Language-Attribut angegeben
Land: Ländercode des lang-Attributs
Sprache. erkannt: Angenommene Sprache deiner Website.
Lang. Widerspruch: Benachrichtigt Sie über Widersprüche zwischen den Angaben und der tatsächlichen Sprache.
Über Sprachattribute
Sprachattribute geben die Sprache einer Seite in ihrem HTML-Code an. Für mehrsprachige Webseiten sollten Sie du das hreflang-Attribut verwenden. Suchmaschinen lesen es ebenfalls aus, um die Sprache Ihrer Seite zu bestimmen.
Google Bot ignoriert das lang Attribut komplett. Screenreader nutzen es jedoch, um die Sprache der Website zu identifizieren.
Fehlende H1
H1 Überschriften
Über Überschriften
Wie ein gutes Buch oder ein Aufsatz sollte auch eine Webseite eine leicht verständliche Struktur haben. Für deinen Inhalt wird diese Struktur durch Überschriften erreicht. Diese Überschriften werden mit einem Headline-Tag (kurz: h-Tag) versehen, das ihren Platz in der Hierarchie des Dokuments kennzeichnet.
Das sollte jede Seite haben:
- eine eindeutige und einzigartige H1-Überschrift, die den Titel deiner Seite darstellt
- Mehrere H2/H3/… Überschriften
Was ist zu tun?
- Jede URL sollte genau eine H1-Überschrift (Seitentitel) haben.
- Vermeiden Sie mehrere H1-Überschriften auf einer einzigen Seite.
- Jede H1-Überschrift sollte einzigartig sein und auf Ihrer Website nur einmal vorkommen.
- Vermeiden Sie identische H1-Überschriften auf Ihrer Website.
- Das Keyword der Seite sollte in der H1-Überschrift vorkommen.
- Markiere Überschriften im Backend Ihres CMS (WordPress, Joomla, TYPO3 etc.) als solche.
- In WordPress wird der Seitentitel automatisch als H1 gesetzt.
Fehlende Meta-Descriptions
In dieser Excel-Datei finden Sie die Unterseiten, bei denen die Meta-Description fehlt.
Was ist eine Meta-Description
Die Description bzw. META-Description ist eine Kurzbeschreibung über den Inhalt des
HTML-Dokuments. Die Description wird im <head> des Dokuments mit folgender Syntax angegeben:
<meta name=“description“ content=“Hier steht die Kurzbeschreibung des HTML Dokuments“>
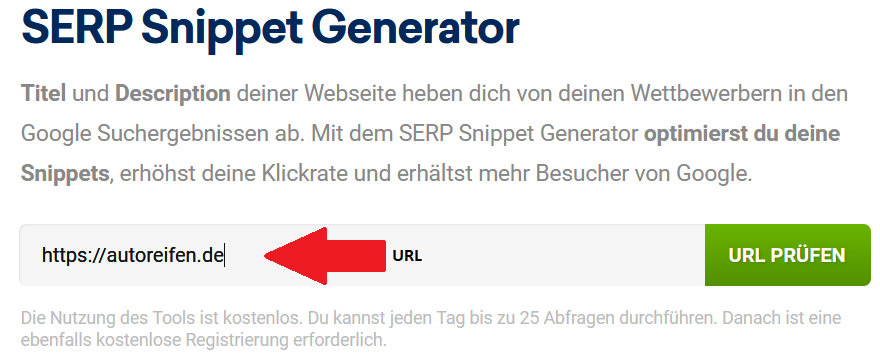
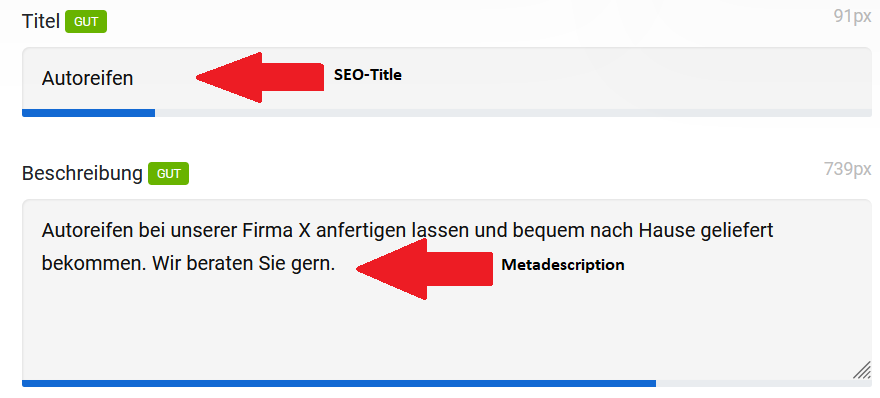
Tipp: Nutzen Sie den SERP Snippet Generator von Sistrix
Die Description wird in den Suchergebnissen (SERPS) unterhalb von TITLE und URL angezeigt. Sie hat großen Einfluss auf die Click-Through Rate und damit auf den Traffic der Seite.
Die Description hat eine begrenzte Länge. Als Faustregel gilt: Maximal 175 Zeichen (für Anzeigen in der Desktop-Suche) bzw. maximal 120 Zeichen (für Anzeigen in der Mobile-Suche). Zu lange Descriptions werden von Google am Ende abgeschnitten und durch ein (…) ersetzt. Zu kurze Descriptions leiden häufig unter einer schwachen Click-Through Rate.

Um die optimale Länge der Description zu ermitteln, empfehlen wir ein kostenloses Tool, um die Meta-Description zu bearbeiten:


Hinweis zum 2D-Rank:
Der 2D-Rank ist ein Indikator für die Wichtigkeit eines Dokumentes und wird durch die Kombination von internem Pagerank und Chei-Rank berechnet. Dokumente mit einem hohen 2D-Rank sind wichtiger als Dokumente mit einem niedrigen 2D-Rank.
Nutzen Sie den 2D-Rank als Indikator für die Wichtigkeit einer Seite und gleichen Sie den Wert mit Ihren eigenen Intentionen ab. In der Regel sollten Startseite und wichtige Kategorie-Seiten einen hohen 2D-Rank besitzen. Ist dies nicht der Fall, liegen womöglich strukturelle Probleme bei der internen Verlinkung vor.
Fehlende Open Graph Vorschau
Über Facebook Open Graph
Facebook Open Graph hilft Ihnen, den Titel, die Beschreibung und das Vorschaubild von Seiten anzupassen, die Sie und Ihre Nutzer auf Facebook teilen.
Was ist zu tun?
Die meisten Inhalte werden auf Facebook als URL geteilt. Um die Kontrolle darüber zu behalten, wie Ihre Inhalte auf Facebook erscheinen, müssen Sie Ihre Website mit Open Graph Tags kennzeichnen. Damit Ihr Inhalt korrekt dargestellt wird, muss Ihr Server auch die gzip und deflate -Kodierungen verwenden.
Wenn Sie keine Angaben machen, wird Facebook raten, was ein guter Titel, eine Beschreibung und ein Bild für Ihre Vorschau sein könnte.
Wie man einen Artikel auszeichnet
Meistens werden Artikel, Nachrichten oder Blogbeiträge auf Facebook geteilt. Deshalb finden Sie unten ein Markup-Beispiel für diese Art von Inhalten, die das og:type=“article“ verwenden.
<meta property=“og: title“ content=“Ein kurzer knackiger Titel“ >
<meta property=“og: type“ content=“article“/ >
<meta property=“og: url“ content=“https://www.example.com“ />
<meta property=“og: image“ content=“ https://www.example.com /pictures/preview. jpg“ />
Liste der wichtigsten Tags
Dies sind die wichtigsten Meta-Tags, die Sie für alle Inhaltstypen verwenden sollten:
og:url< | Die kanonische URL deiner Seite ohne jegliche Parameter.
og:title | Der Titel deines Artikels oder eine verkürzte Version, kein Branding.
og:description | 1-2 Sätze, die den Inhalt beschreiben und / oder seine Nützlichkeit hervorheben.
og:image | URL des Bildes, das Sie in Ihrer Vorschau haben möchten. Die Abmessungen sollten 1200×628 Pixel betragen.
fb:app_id | Das brauchen Sie für Facebook Insights, um Informationen über den Traffic auf Ihrer Seite von Facebook zu erhalten. Finden Sie die App ID in Ihrem App Dashboard.
og:type
Wussten Sie schon?
Facebook Open Graphs und optimierte Vorschauen haben in der Regel eine bessere Click Through Rate (CTR), verbessern den Traffic auf Ihrer Website und erhöhen die Verweildauer.
Fehlender SEO-Title
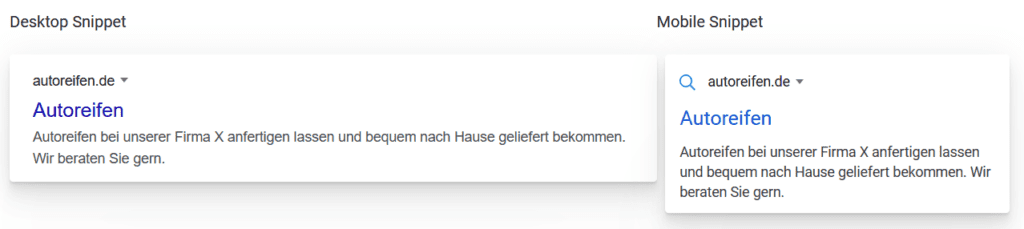
Über Titles und Snippets
Jede URL verfügt über einen eigenen Title, auch Meta-Title genannt. Sie werden von Suchmaschinen für Ihr Suchergebnis (auch Snippet genannt) genutzt. Das Snippet ist der erste Kontakt zwischen einem User und Ihrer Website in den Suchergebnissen. Sein Inhalt bestimmt also maßgeblich, ob jemand auf Ihr Suchergebnis klickt und auf Ihre Seite kommt, oder nicht.
Ein Snippet besteht aus
- dem Title (blaue Headline | Meta-Title)
- der URL
- der Description (Teaser-Text | Meta-Description)
All diese Dinge können und sollten Sie für jede Seite individuell erstellen.
Was ist zu tun?
In der Übersicht sehen Sie die Länge (Zeichenanzahl) Ihrer Titles. Die richtige Länge ist wichtig, damit der Title (gilt übrigens auch für die Description) auf allen Endgeräten vollständig angezeigt wird.
Verbessern Sie Ihre Snippets (einzelne Suchergebnisse), indem Sie überzeugende Titles und Descriptions schreiben.
Title-Länge: ca. 65 Zeichen
Description-Länge: ca. 135 Zeichen
Zeigen Sie den Menschen, dass Sie genau die Inhalte liefern, die sie suchen oder dass Sie ihre Probleme und Herausforderungen lösen können.
Fügen Sie pro URL das wichtigste Keyword in Title und Description sinnvoll ein.
Nutzen Sie den SERP Snippet Generator. Mit ihm stellen Sie sicher, dass Ihre Snippets auch auf dem Handy in voller Länge angezeigt werden.
SERP Snippet Generator: https://app.sistrix.com/de/serp-snippet-generator
Fehlendes Twitter Vorschaubild
Über Twitter Cards
Mit Twitter Cards passen Sie den Titel, die Beschreibung und das Vorschaubild von Inhalten, die Sie auf Twitter teilen wollen, an.
Was ist zu tun?
Um Twitter Cards zu nutzen, brauchen Sie einen verifizierten Twitter-Account und müssen ein wenig Code auf Ihrer Website implementieren.
Stellen Sie sicher, dass Sie die folgenden Tags nutzen:
<meta name=“twitter: card“ content=“summary“ />
<meta name=“twitter: site“ content=“@maxmustermann“ / >
<meta name=“twitter: domain“ content=“Example. com“ / >
<meta name=“twitter: creator“ content=“@maxmustermann“ / >
<meta name=“twitter: image: src“ content=“https://www.example.com/images/post-preview-social.jpg“ / >
Außerdem gibt es verschiedene Arten von Twitter Cards, die Sie je nach Kontext verwenden können:
Summary Card (content=“summary“)
Summary Card mit großem Bild (content=“summary_large_image“)
App Karte (content=“app“)
Spieler-Karte (content=“player“)
Wussten Sie schon?
Twitter Cards und optimierte Previews haben in der Regel eine bessere Click Through Rate (CTR), verbessern den Traffic auf Ihrer Website und erhöhen die Verweildauer.
Hohe Gesamtgröße
Über Seitengeschwindigkeit und Dateigröße
Die Seitengeschwindigkeit ist die Zeit, die benötigt wird, um eine angeforderte URL vollständig und funktional auf einem Gerät anzuzeigen.
Die Seitengeschwindigkeit ist einer der wichtigsten Faktoren für ein gutes Nutzererlebnis. Wenn eine URL zu langsam lädt, werden Nutzer ungeduldig und kehren im schlimmsten Fall zu den Suchergebnissen zurück, um auf den nächsten Treffer, also Ihre Konkurrenz, zu klicken. Die Seitengeschwindigkeit ist ein wichtiger Rankingfaktor, vor allem für die mobile Suche.
Die Dateigröße hat einen großen Einfluss auf die Seitengeschwindigkeit einer Website. Je mehr Daten der Browser herunterladen muss, um deine Seite zu laden, desto länger dauert es, sie anzuzeigen.
Was ist zu tun?
Halten Sie Ausschau nach Seiten mit massiven Dateigrößen (1 MB und mehr). Halten Sie Ihre Dateien so klein wie möglich, damit sie schnell geladen werden.
- Komprimieren Sie Ihre Dateien mit GZip oder Deflate.
- Laden Sie Bilder als geeignete Dateitypen und in den nötigen Auflösungen und Dimensionen hoch
- Verwenden Sie CSS-Sprites
Keine Komprimierung
Warum ist Komprimierung wichtig?
Die Dateigröße hat einen großen Einfluss auf die Ladegeschwindigkeit (Pagespeed) einer Website. Je mehr Daten der Browser zum Laden Ihrer Seite downloaden muss, desto länger dauert der Seitenaufbau. Eine langsame Seitengeschwindigkeit erhöht in der Regel die Absprungrate erheblich.
Was ist zu tun?
Suchen Sie nach unkomprimierten Dokumenten und komprimieren Sie Ihre Dateien. Die gängigsten Komprimierungsmethoden sind GZip und Deflate.
Lange Ladezeit
Folgende Ladezeiten existieren für Websites, einschließlich der MIME-Typen:
text/HTML, image/jpeg, image/png, image/gif, application/javascript, text/CSS, application/XML.
Ihre Seiten sind kategorisiert in
Schnell
OK
Langsam
Sehr langsam
Nicht verfügbar
Über die Ladezeit
Die Ladezeit (auch: Pagespeed) ist die benötigte Zeit, um eine angeforderte URL auf dem Bildschirm eines Geräts vollständig und funktional darzustellen. Die Ladezeit ist einer der wichtigsten Faktoren für ein gutes Nutzererlebnis. Sie ist auch ein wichtiger Ranking-Faktor für Google, insbesondere für die mobile Suche.
Wenn eine URL zu langsam lädt, werden Nutzer ungeduldig und kehren schnell zu den Suchergebnissen zurück, um den nächsten Treffer anzuklicken: Wenn eine Seite länger als 3 Sekunden zum Laden braucht, liegt die Absprungrate (die Anzahl der Nutzer, die die Seite wieder verlassen) bereits bei satten 40 %.
Darüber hinaus kann eine große Website mit einer langsamen Ladezeit Crawling-Probleme haben.
Was ist zu tun?
Idealerweise sollten Ihre Seiten innerhalb einer Sekunde laden und drei nicht überschreiten. Lassen Sie Ihre Nutzer nicht warten! Optimieren Sie stattdessen die Seitengeschwindigkeit, um die Ladezeiten zu erhöhen, das Nutzererlebnis zu verbessern und die Rankings zu steigern.
Mehrere H1-Überschriften
In dieser Excel sehen Sie die Unterseiten, die mehrere H1-Überschriften verwenden.
Überschriften im Allgemeinen beschreiben in kurzer und prägnanter Form den Inhalt des Dokumentes. Überschriften werden im HTML durch Heading-Tags gekennzeichnet (H1, H2, H3,…). Die unterschiedlichen Zahlen in den Heading-Tags beschreiben die Wichtigkeit, wobei H1 die wichtigste Überschrift darstellt. Überschriften helfen Suchmaschinen und User dabei, das Thema des Dokumentes zu beschreiben.
Die H1-Überschrift stellt die wichtigste Überschrift dar. Im Gegensatz zu anderen Heading-Tags sollte die H1-Überschrift pro HTML-Dokument genau ein Mal verwendet werden. Des Weiteren sollte die H1 nicht zu lang sein, einen hohen Informationsgehalt bieten und das wichtigste Keyword beinhalten.
Meta Robots Angaben
Über die Robots-Meta-Tags
Die Robots-Meta-Tags befinden sich im HTML-Code oder HTTP-Header jeder URL. Sie teilen Suchmaschinen-Crawlern mit, ob die jeweilige URL indexiert (ein Suchergebnis sein) werden kann oder nicht. Sie sagen den Crawlern auch, ob sie Links ‚folgen‘ dürfen. Einem Link zu folgen bedeutet, dass die Crawler sich den Inhalt der verlinkten URL ansehen dürfen.
Die Robots-Meta-Tags werden individuell gesetzt, basierend auf dem Zweck (d.h. indexieren und Links folgen) dieser spezifischen Seite.
Es gibt vier verschiedene robots meta Direktiven:
- index: Die URL kann von Suchmaschinen indexiert werden. Es ist ein Standard-Tag und muss nicht hinzugefügt werden.
- noindex: Die URL soll nicht von Suchmaschinen indexiert werden. Diese Direktive muss hinzugefügt werden.
- follow: Crawler dürfen Links auf dieser URL folgen. Es ist ein Standard-Tag und muss nicht hinzugefügt werden.
- nofollow: Crawler dürfen Links auf dieser URL nicht folgen. Diese Directive muss hinzugefügt werden.
Basierend auf diesen Directives gibt es vier verschiedene Kombinationen, die häufig verwendet werden und nicht im Widerspruch stehen.
Gängige Robots-Meta-Tags
- <meta name=“robots“ content=“index, follow“ />:URL indexieren, Links folgen. Beides sind Standard- Directives, dieser Tag muss nicht hinzugefügt werden.
- <meta name=“robots“ content=“noindex, follow“ />: URL nicht indexieren, Links folgen.
- <meta name=“robots“ content=“index, nofollow“ />: URL indexieren, Links nicht folgen.
- <meta name=“robots“ content=“noindex, nofollow“ />: URL nicht indexieren, Links nicht folgen.
„nofollow“-Links
"nofollow"-Links
nofollow ist eine Anweisung innerhalb des HTML-Codes, welche Suchmaschinen anweist, Verweise auf andere Seiten nicht in die Berechnung deren Linkpopularität einzubeziehen.
Dies kann als Mikroformat (in voller HTML-Notation rel=“nofollow“) innerhalb von Hyperlinks geschehen.
Hyperlink
Ein normaler Hyperlink, zum Beispiel auf die Seite example.com, wird im HTML-Quelltext wie folgt ausgezeichnet:
Wenn der Wert nofollow für das rel-Attribut (von engl. relationship: Beziehung, Verwandtschaft) eingesetzt werden soll, wird der Hyperlink folgendermaßen ergänzt:
Mit dieser Methode können einzelne Links individuell markiert werden.
Redundante Dateien
Über redundante Dateien
Jedes Mal, wenn Sie eine Datei auf Ihrer Website hochladen, wird ihr eine individuelle URL zugewiesen. Wenn Sie also zum Beispiel das gleiche Bild dreimal hochladen, wird es über drei URLs erreichbar sein.
Was ist zu tun?
Halten Sie Ihre Webseite sauber und einfach. Laden Sie jede Datei einmal hoch und verwenden Sie sie, wo und wie oft Sie sie brauchen. So sparen Sie Bandbreite, Speicherplatz und Crawl-Budget.
Falls es redundante Dateien gibt, wählen Sie eine aus, die Sie behalten wollen und ersetzen Sie sie dort, wo ihre Kopien verwendet/eingebettet wurden. Danach löschen Sie alle redundanten Dateien.
Achten Sie darauf, dass Sie einen beschreibenden Dateinamen verwenden und im Falle von SEO-relevanten Dateien eine Keyword-optimierte URL und einen Alt-Tag (für Bilder) erstellen.
Exakte Dateinamen helfen Ihnen dabei, Ihre Mediendateien zu organisieren und zum Beispiel Bilder leicht zu finden und einzubetten. Außerdem werden beliebte Bilder (d.h. solche, die Sie häufig einbetten) mit höherer Wahrscheinlichkeit in der Bildersuche angezeigt.
Strukturierte Daten
Was sind strukturierte Daten?
Mit strukturierten Daten versorgen Sie Suchmaschinen mit hilfreichen Zusatzinformationen. Sie können bestimmte Inhalte z.B. als Veranstaltung oder Rezept taggen. Dadurch können die Suchmaschinen den Inhalt Ihrer Website besser verstehen, bewerten und in den Suchergebnissen anzeigen.
Strukturierte Daten helfen, Ihr Suchergebnis hervorzuheben. Es enthält mehr Informationen, was in der Regel die Klicks auf Ihr Suchergebnis erhöht und somit mehr Besucher auf Ihre Website bringt.
Beispiele für strukturierte Daten:
- Produkte
- Fragen (FAQs)
- Jobs
- Videos
- Veranstaltungen
- Rezepte
- Unterkünfte
Möglichkeiten, strukturierte Daten zu erstellen:
- JSON-LD (JavaScript Object Notation for Linked Data)
- RDFa (Resource Description Framework in Attributen)
- Microdata
Was ist zu tun?
Prüfen Sie Seiten mit fehlerhaften strukturierten Daten. Beheben Sie diese Fehler, damit Ihr Suchergebnis korrekt angezeigt wird und mehr Aufmerksamkeit und Klicks erhält.
Title Duplikate
In dieser Excel finden Sie alle TITLE-Duplikate der analysierten Domain.
Wahl des richtigen Titel
Der TITLE oder Titel einer Seite ist ein wichtiger Faktor bei der Optimierung der Onpage. Er ist sowohl Ranking- als auch Conversion-Faktor. Insofern ein TITLE mit Hilfe der Syntax in den HTML Quellcodes angegeben ist, wird dieser in den Suchergebnissen von Google (SERPS) in Form einer blauen Überschrift dargestellt. Der TITLE sollte daher mit Bedacht gewählt werden.
Sobald mehrere Dokumente den gleichen TITLE besitzen entstehen Duplikate.
Was ist zu tun?
Google ermittelt über den TITLE das Thema der Seite. Besitzen nun mehrere Seiten den gleichen TITLE kann Google nur schwer ermitteln, welche Seite für den entsprechenden Inhalt die Passende ist. Für den User stellen mehrere Seiten mit gleichem TITLE ebenfalls ein Problem dar: Auch Sie wissen nicht, welche der Seiten den gesuchten Inhalt zur Verfügung stellt. Passen Sie daher die TITLE für jede Seite individuell an.
URL zu lang
Dieser Report zeigt Ihnen die Zeichenzahl Ihrer URLs.
Über URLs
Die URL ist die ‚Adresse‘ Ihrer Seite. Nutzer können sie in den Browser eingeben, um Ihre Seite aufzurufen oder sie über Suchmaschinen zu finden. URLs sollten kurz und verständlich (lesbar) sein und das Keyword enthalten.
Was ist zu tun?
Erstellen Sie URLs, die kurz und knapp zusammenfassen, worum es auf der Seite geht. Diese sogenannten ’sprechenden‘ URLs helfen den Nutzern (und Crawlern), Ihren Inhalt besser zu verstehen und Ihrer Webseite zu vertrauen. Warum? Weil die Leute wissen, was sie erwarten können, wenn sie auf einen Link klicken, der ihnen genau sagt, wohin er sie führt und was sie dort vorfinden.
Vermeiden Sie ‚unlesbare‘, zu lange und komplizierte URLs, die hauptsächlich aus zufälligen Buchstaben, Zahlen, IDs und Sonderzeichen bestehen.
Beispiel:
Sucht der Nutzer nach einem BMX Rad für Kinder, ist eine URL wie
„https://www.bmx-raeder.de/de/komplettraeder/bmx-fuer-kinder“
aussagekräftig und wird sicherlich häufiger angeklickt, als etwa eine solche URL:
„https://www.radladen.de/browse/c0-Alle-Sportarten-a-z/c1-fahrrad-welt/c3-bmx/_/N-1nhiho2“.
Kurze und sprechende URLs lassen sich einfacher einprägen und haben eine höhere Chance, in den Suchergebnissen komplett angezeigt zu werden. Versuchen Sie, 90 Zeichen nicht zu überschreiten.
Natürlich ist die Änderung der gesamten URL-Struktur deiner Website keine kleine Aufgabe und muss mit Sorgfalt durchgeführt werden. Eine URL zu verändern bedeutet, dass die Seite unter einer neuen ‚Adresse‘ abrufbar ist. Auch Backlinks und Kommentare liegen weiterhin auf der alten URL.
Stellen Sie sicher, dass Sie eine Weiterleitung von der alten zur neuen URL einrichten. Es kann sein, dass sich Ihr Ranking für das Keyword der Seite vorübergehend verschlechtert. Wenn Sie unsicher sind, wie Sie vorgehen sollten, helfen wir ihnen gerne weiter.
Vorläufige Weiterleitung
Über HTTP-Statuscodes
Immer wenn Sie mit einem Browser (z.B. Google Chrome, Firefox) auf eine Webseite zugreifen, fragt der Browser den Server nach dieser URL. Der Server sendet dann zusammen mit seiner Antwort einen sogenannten HTTP-Statuscode. Normalerweise bekommen die Nutzer den Statuscode nicht zu sehen, aber er informiert den Browser (und Crawler) über den Status der angefragten URL.
Über Weiterleitungen (Statuscode 3xx)
Es gibt drei häufig verwendete Arten von Weiterleitungen (auch Redirects genannt):
- Statuscode 301: Permanenter Redirect: Die „normale“ Weiterleitung. Der Nutzer wird dauerhaft von URL A auf URL B umgeleitet. Suchmaschinen ignorieren URL A und indexieren stattdessen URL B.
- Statuscode 302: Moved Temporarily: Der Nutzer wird vorübergehend von URL A auf URL B umgeleitet, z.B. wenn eine Seite vorübergehend ‚under construction‘ ist oder es ein begrenztes Angebot gibt. Suchmaschinen werden URL A weiterhin indexieren.
- Status Code 303: Sonstiges: Wird für eine angereicherte und sichere Datenübertragung verwendet, z.B. bei Bestellungen / Checkouts. Die Methode zur Anzeige der Seite vor dem Redirect war PUT oder POST, aber der Redirect wechselt dann zu GET. Verwenden Sie 303 Redirects mit Bedacht und nur, wenn es nötig ist, sonst könnten Suchmaschinen sie als technische Fehler betrachten.
- Es gibt auch den Statuscode 307. Wie 302 ist er ein temporärer Redirect, wird aber nicht so häufig verwendet. Der Unterschied ist, dass ein 307 Redirect die gleiche HTTP-Anfrage-Methode (z.B. GET, POST,PUT) wie die ursprüngliche URL verwendet.
Über Broken Pages (Statuscode 4xx)
Broken Links (oder tote Links) sind Links zu Seiten oder Dokumenten, die nicht mehr über diese URL aufgerufen werden können. Sie sind leicht an ihrem berüchtigten 404 Fehlercode zu erkennen. Das ist natürlich frustrierend für die User, weil sie in einer Sackgasse gelandet sind – nicht gut für die User Experience. Deshalb mögen auch die Suchmaschinen keine kaputten Links. Also können zu viele kaputte Links natürlich auch Ihre Rankings beeinflussen.
URL zu lang
Dieser Report zeigt Ihnen die Zeichenzahl Ihrer URLs.
Über URLs
Die URL ist die ‚Adresse‘ Ihrer Seite. Nutzer können sie in den Browser eingeben, um Ihre Seite aufzurufen oder sie über Suchmaschinen zu finden. URLs sollten kurz und verständlich (lesbar) sein und das Keyword enthalten.
Was ist zu tun?
Erstellen Sie URLs, die kurz und knapp zusammenfassen, worum es auf der Seite geht. Diese sogenannten ’sprechenden‘ URLs helfen den Nutzern (und Crawlern), Ihren Inhalt besser zu verstehen und Ihrer Webseite zu vertrauen. Warum? Weil die Leute wissen, was sie erwarten können, wenn sie auf einen Link klicken, der ihnen genau sagt, wohin er sie führt und was sie dort vorfinden.
Vermeiden Sie ‚unlesbare‘, zu lange und komplizierte URLs, die hauptsächlich aus zufälligen Buchstaben, Zahlen, IDs und Sonderzeichen bestehen.
Beispiel:
Sucht der Nutzer nach einem BMX Rad für Kinder, ist eine URL wie
„https://www.bmx-raeder.de/de/komplettraeder/bmx-fuer-kinder“
aussagekräftig und wird sicherlich häufiger angeklickt, als etwa eine solche URL:
„https://www.radladen.de/browse/c0-Alle-Sportarten-a-z/c1-fahrrad-welt/c3-bmx/_/N-1nhiho2“.
Kurze und sprechende URLs lassen sich einfacher einprägen und haben eine höhere Chance, in den Suchergebnissen komplett angezeigt zu werden. Versuchen Sie, 90 Zeichen nicht zu überschreiten.
Natürlich ist die Änderung der gesamten URL-Struktur deiner Website keine kleine Aufgabe und muss mit Sorgfalt durchgeführt werden. Eine URL zu verändern bedeutet, dass die Seite unter einer neuen ‚Adresse‘ abrufbar ist. Auch Backlinks und Kommentare liegen weiterhin auf der alten URL.
Stellen Sie sicher, dass Sie eine Weiterleitung von der alten zur neuen URL einrichten. Es kann sein, dass sich Ihr Ranking für das Keyword der Seite vorübergehend verschlechtert. Wenn Sie unsicher sind, wie Sie vorgehen sollten, helfen wir ihnen gerne weiter.
Hohe Dateigröße
Kategorisierung von Dateigrößen
Dateien lassen sich anhand ihrer Größe in folgende Kategorien einteilen:
- Sehr klein (0-64kB)
- Klein (64-128kB)
- Mittel (128-512-64kB)
- Groß (512-1024kB)
- Sehr groß (1-10MB)
Die folgenden MIME-Typen werden analysiert:
image/jpeg, image/png, image/SVG, image/gif, application/javascript, text/CSS.
Über Dateigröße und Seitengeschwindigkeit
Je mehr Daten der Browser herunterladen muss, um deine Seite zu laden, desto länger dauert es, sie anzuzeigen. Eine langsame Seitengeschwindigkeit erhöht in der Regel die Absprungrate erheblich. Die Seitengeschwindigkeit ist einer der wichtigsten Faktoren für ein gutes Nutzererlebnis und gute Platzierungen bei Google.
Was ist zu tun?
Prüfen Sie auf „große“ oder „sehr große“ URLs. Verringere ihre Dateigröße, indem Sie Ihre Bilder optimieren, Ihre Dateien komprimieren oder CSS-Sprites verwenden.
Das können Sie tun:
- Exportiere Bilder für das Web
- Wähle den passenden Dateityp für deine Bilder aus (z.B. png, jpg)
- Lade die Bilder in der gewünschten Größe hoch
- Komprimiere deine Dateien mit GZip und Deflate
- Verwende CSS-Sprites
Ablauf einer OnPage Optimierung
Sollten Sie noch Fragen zur Onpage-Analyse oder den entsprechenden Optimierungsmöglichkeiten haben, stehe ich Ihnen gerne zur Verfügung. Alternativ kann ich auch die Onpage-Optimierung für Sie übernehmen.
Sie können direkt einen Termin mit mir vereinbaren, indem Sie sich einen Zeitpunkt in meinem Online-Kalender reservieren: https://synoradzki.de/termin .
Kontakt aufnehmen

Als SEO Freelancer für digitales Marketing helfe ich Ihnen gerne bei Ihrem Projekt.
Suchmaschinenoptimierung (SEO) und Suchmaschinenwerbung (SEA) gehören zu meinen täglichen Aufgaben. Für eine kostenfreie Beratung stehe ich Ihnen zur Verfügung.
Telefon: 023069469960
Mail: christian@synoradzki.de